Flutter vs. React Native - A detailed evaluation
Flutter and React Native are the two most popular cross-platform native development frameworks out there. Many articles have been written comparing the two, but none of them can answer the most important question:
Which is right for you?
In How to make better technology decisions, you can find details of the evaluation method I am using for this analysis. In short, we are following a 3 step process:
- Identify options
- Identify and weight criteria
- Score each option
To facilitate this Flutter vs. React Native analysis, I am using the Help Me Decide tool, which you should check out if you are not familiar with it.
This analysis documents my findings from researching and prototyping with Flutter and React Native over approximately a 1 month period. If you are also deciding between these two options, I encourage you to learn the process and make your own informed decision.
Context and bias#
Before we begin, one thing missing from most articles comparing Flutter and React Native is transparency around the author's context and bias. Without knowing these, you can easily be led astray, thinking because a few people made a choice, you should make the same choice. I am not here to decide for you, nor should you let anyone else make your decision. I am here to walk you through my process and give you the tools so you can make your own decision.
Context describes the circumstances surrounding your evaluation. Are you performing this evaluation on behalf of a team or organization? What do your stakeholders care about? What technology is the team already familiar with? Are there specific requirements that apply to you that may not apply to others?
Bias describes presupposed favor or disfavor toward an option. Do you already have an opinion? Have you already worked with one of the options? Did somebody tell you they "heard bad things" about one of them at a conference they attended two years ago?
The context for my evaluation of Flutter vs. React Native is that I am tasked by my employer with researching both frameworks and making a recommendation for our company, a small-medium startup that currently employs 4 native Android/iOS developers and 8 web developers. My stakeholders have a few loosely defined goals. One is to accelerate development of our primary mobile application, which is currently implemented in both Kotlin (Android) and Swift (iOS). Another is to optimize the team size (and therefore cost) required to build and maintain mobile applications. Finally, we aim to achieve "resource fungibility," an awkward term that we will dive into further later.
As for my bias, I am a web developer with over a decade of both full stack and web development experience, more recently focused on React for about 5 years and almost no professional native development experience. I began this evaluation with a considerable bias toward React Native, given my comfort and experience with React. That said, I still remember when Airbnb sunsetted React Native and a few other industry stories about React Native, so I am aware that organizations have experienced mixed results. I also have some personal skepticism with Google's ability to properly build and maintain a solid open source development framework and keep it alive for the duration I need it (hint: I did some Angular.js development and am not a fan of the latest version of Angular).
Check yourself
Keep your evaluation as objective as possible by paying attention to your bias and the bias of others.Okay, enough about my context and my bias. Be sure to spend a few minutes writing down these points for yourself. The best way to keep your evaluation as objective as possible is to be aware of your biases.
Flutter vs. React Native criteria#
Before we can evaluate Flutter and React Native we need to establish criteria, the principles and standards by which we may judge and decide.
Here is my list of criteria:
- Built-in Capabilities
- Learning Curve
- Resource Fungibility
- Integration Support
- Developer Experience
- Performance
- Community Support
- Future Prospects
Each criteria also needs a weight, a 1 to 5 rating that designates the level of importance for each criterion where 1 is the lowest importance and 5 is the highest.
Built-in Capabilities#
Weight: 5/5
Weight represents importance on a 1-5 scale where 1 is the least important criteria and 5 is the most important. If you are still not quite sure how the weights are being used, you can sneak a peak at the final scores.
This category covers the amount and quality of capabilities that are built into the framework itself.
I am ranking this criterion highly for a few reasons.
First, the more that is built into the framework, the faster our team can get started on any project and the less time we need to spend on maintenance.
Second, decision fatigue is real in the JavaScript/React community and it's been a real problem for me in my 5 years of React experience. It is good to have some choices, but I prefer to minimize the number of decisions that we need to make to get up and running.
Third, missing capabilities often require us to reach for a community solution. We do this all the time in web development, and it comes with significant risk as many community solutions do not stand the test of time. Even with well-maintained packages, there is significant overhead to staying on top of those ever-evolving dependencies (said Dependabot maintainers everywhere). Last, the more that is built into the framework, the more consistent applications are both within an organization and in the ecosystem itself. Consistency within an organization is beneficial for many reasons, and it is notoriously difficult when many teams are simultaneously solving their own problems and not necessarily checking in to see if others have already solved similar problems. Consistency across the ecosystem is beneficial too. Almost every tutorial or Stack Overflow question dealing with React has something that is inconsistent with the stack I am working in, whether it's using inline styles where we use Emotion, or they are using React Router where I am using the Next.js router, and so on.
Last, built-in capabilities lower the barrier to getting started with a proof of concept (POC). POCs need to be expendable so you want to minimize any up front investment. A framework with more built-in capabilities will accelerate your ability to go from nothing to a working POC in short time.
When it comes to built-in capabilities, I broke this up into 3 categories: components, navigation, and testing.
Components#
Flutter provides a full Widget catalog that includes the basic building blocks like text, buttons, containers, drawers, inputs, etc. This widget catalog also has built-in support for animation and motion, painting effects and layouts.
React Native provides a much smaller set of very basic built-in components. Looking for a community solution, I searched for something equivalent to Material-UI, which I have used in many web applications, but had a difficult time finding something even close to the comprehensive suite of components you get with Material UI. I found react-native-paper and react-native-elements and found them a bit underwhelming in both volume of components and customization flexibility. There may be better component libraries out there, but the fact that you need to find one in the community or create your own is a problem.
As a web developer, I have worked with many component libraries like Bootstrap, Semantic UI, Material UI, and fully custom design systems and I can say with certainty that I am fatigued from the industry thrashing and fragmentation in this category. Components are such a core part of frontend development that variance just in the component library you choose leads to variance in the entire application. And if you happen to choose a library that falls into obsolescence (looking at you, Semantic UI), you either carry the weight of abandonware or are forced to rewrite. While I don't think it is difficult to write custom components, it takes time that my stakeholders would rather be spent on building a product and iterating in market with real users.
Navigation#
With React Native, you must choose between React Navigation or React Native Navigation (and there are even other options out there). As of this writing, React Navigation seems to be the more popular choice, but the choice depends on your needs. If you need a native implementation, you may need to consider React Native Navigation.
As with widgets, Flutter comes with built-in Navigation utilities along with documented recipes demonstrating the most common use cases.
Navigation is such a fundamental need in any application, it is somewhat disappointing to me that React Native does not have a strong built-in solution. This is sort of the approach that React has generally taken for a long time where it is a powerful view layer, but everything else needs to be implemented by you or the community.
Testing#
Flutter's SDK has an official flutter_test library that allows you to implement unit tests and widget tests. The flutter_driver library, also shipped with the Flutter SDK, further allows you to implement full integration tests.
React Native's default template ships with Jest and is often paired with React Native Testing Library. As a React web developer, I am both familiar and pleased with Jest and the @testing-library suite. For end-to-end testing, there is a bit more variance as the React Native docs list Detox and Appium as viable options but provide little guidance on how to use them.
Built-in Capabilities Scores
Justification: Flutter has a more complete core, reducing the need for our team to fill in the gaps with our own solutions or solutions from the community.
Learning Curve#
Weight: 2/5
The learning curve of a new technology involves the upfront investment required for a developer to achieve a desirable level of productivity.
When it comes to learning curve, there are a few key questions to ask:
- How much time will it take to onboard the current team, i.e. how similar is this technology to others already in use?
- How long will it take to onboard new hires?
- Who carries the burden of onboarding? Is it other developers on the team? Is it on the core maintainers (i.e. Google or Facebook) of the technology via their docs? Are you relying on community resources, and are those resources free or expensive?
This line of questioning is often what leads developers to choose popular frameworks like Flutter and React Native in the first place, at least when compared with proprietary solutions. Imagine your team built your own cross-platform framework. In addition to the cost of developing and maintaining that framework, you would need to spend more time onboarding new hires, and you would be on your own doing so.
But the learning experience between Flutter and React Native is different, and it largely depends on what your team already knows.
Learning curve is not just about frameworks
Your learning experience with either framework depends on what you know now.
For me, the first glance of Flutter/Dart code had me thinking...
- 🤔 Is this Java?
- 🤔 Is this .NET?
- 🤔 Are these React class components?
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}
The reason these questions were the first on my mind is because of my past experience. I started my education and career on Java, I spent several years working with .NET applications, and I've been using React since it was open-sourced and spent several years working with just React class components before function components became prevalent.
My reaction to the first example in the React Native docs was:
👍🏻 Got it! I know exactly what's going on here.
import React from 'react';
import { Text, View } from 'react-native';
const YourApp = () => {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Try editing me! 🎉</Text>
</View>
);
};
export default YourApp;
I am not sure I could say the same for a native developer who has been working with Kotlin or Swift for a while. The JSX syntax or the subtleties of hooks may not be intuitive right away, and unless you are using React Native with TypeScript, you can expect a loss of static typing will feel like a step backward rather than a step forward.
The key point here is that the learning curve is just as much about the developer as it is about the language or framework itself.
While a steep learning curve may slow your team down at times, this criterion receives a lower rating for me for a few reasons:
- Most developers today are accustomed to learning new things
- The negative impact of learning curves are short-lived
- Learning resources are widely available and often cost-effective
Learning Curve Scores
Justification: In our case, I expect we will have more Android/iOS developers than React web developers transitioning to a new framework, and Flutter feels like a more natural fit for native developers.
Resource Fungibility#
Weight: 2/5
Resource fungibility refers to a developer's ability to transfer their skills from one technology area to another. Another way of looking at it (and the one that motivated me to even include this criterion) is an organization's ability to move developer resources between different teams and technology areas.
Let's look at 2 hypothetical teams to demonstrate this point.
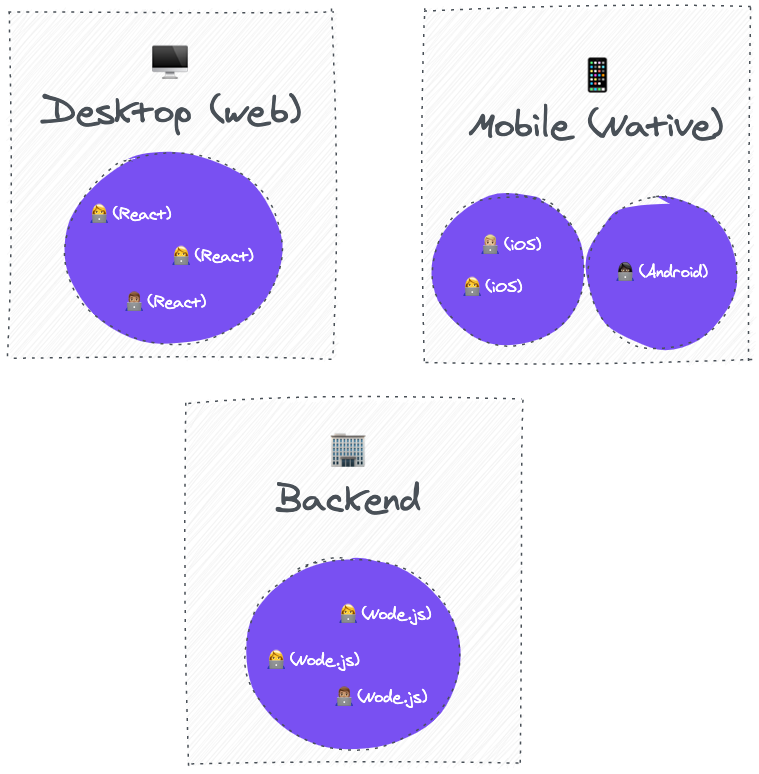
The low fungibility team#
This diagram represents the current situation of my team. While there are some opportunities to move between these different areas, the technologies are different enough that moves are infrequent and come with some ramp up time. I know for myself as a senior React web developer, either iOS or Android development would require serious time and effort for me to reach a reasonable productivity level.
While these transitions are surmountable, enough friction exists to both limit opportunities for developers and make it difficult for managers to adjust teams based on changing business priorities.

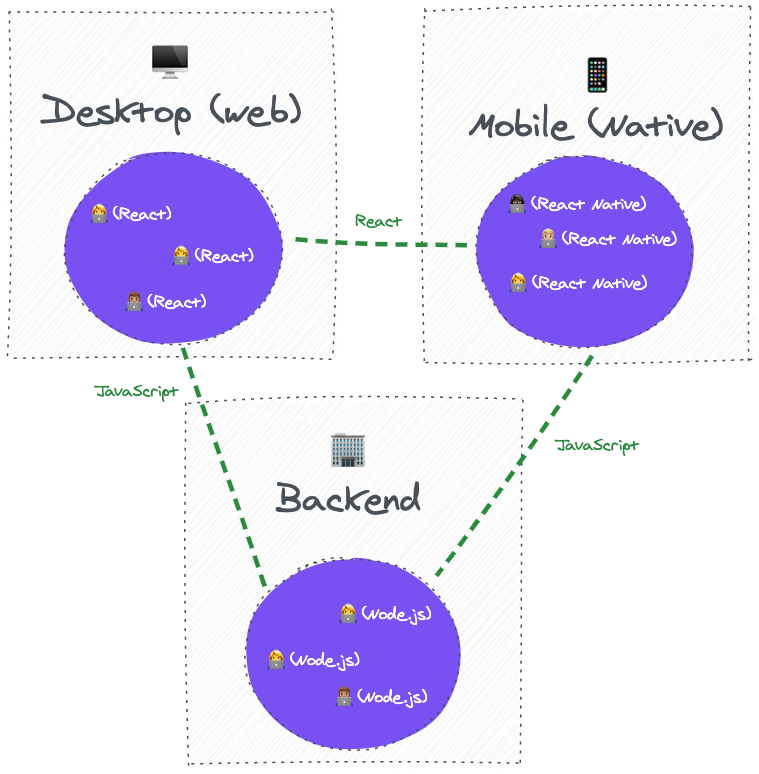
The high fungibility team#
When we use the term "fungibility," the diagram below is the vision we have in mind. While there are certainly differences between React web and React Native, there are plenty of similarities. The same goes for the commonality of JavaScript in all layers of the stack. A frontend React developer should know enough JavaScript to be able to explore a Node.js backend and vice versa.

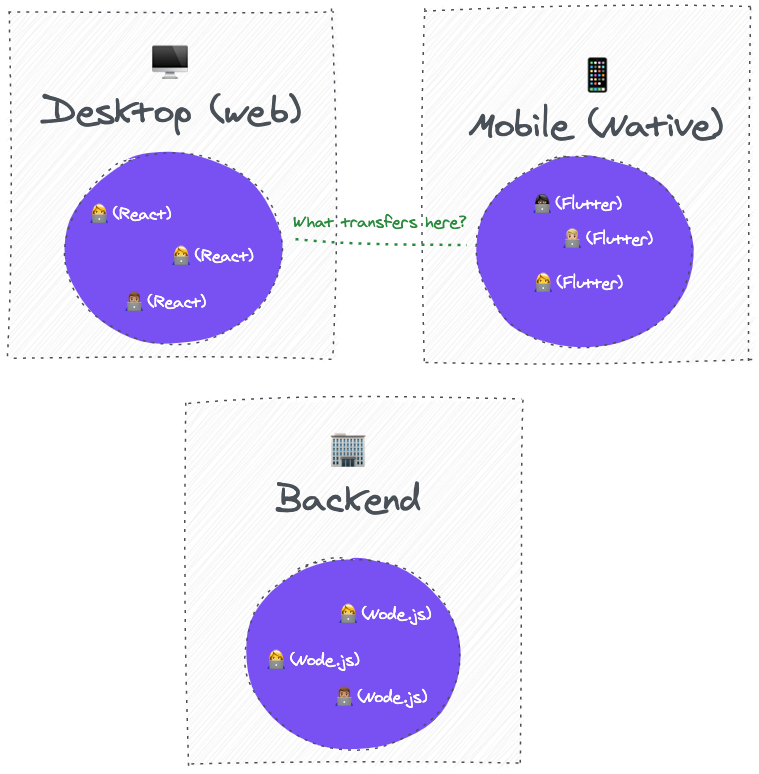
What about Flutter?#
Before I learned much about Flutter, I had the preconception that it would be weird. I saw some Dart code at a conference many years ago and only remember my reaction being sort of 🤨. But after getting my hands on the code and building something with Flutter, I realized it isn't that foreign after all.
To start, Flutter follows a declarative UI paradigm, making it immediately familiar to my React brain.
Flutter demonstrates other examples where it follows similar patterns to what you might find in a React web application, like managing application state with a provider/consumer, or how layout is inspired by the web's flexbox layout model. There is even a Flutter hooks package available, though it is not officially maintained by the Flutter team.
So while the syntax and mechanics of Flutter are quite different from React, the concepts are similar enough that I would say there is some opportunity for fungibility here, though not quite as much as there would be with React Native.

When it comes to the importance of fungibility, there are a few questions to ask yourself.
- How likely is it for one or more developers to change teams?
- How frequently are such changes expected to happen?
- How important is the condensed learning curve in the event of a team change?
Resource Fungibility Scores
Justification: React Native and React web are so similar, a transition from one to another would certainly be smoother, but Flutter isn't too far behind with its similarities in principles and patterns.
Integration Support#
Weight: 3/5
In the modern development era, it is extremely likely that you need to integrate your application with multiple service providers. Some of these services help you monitor your product with usage analytics or error tracking, while others become part of the product itself, like real-time chat or support capabilities.
Many service providers publish SDKs that make it as easy as possible for developers to integrate these services into applications. And with developers working with all kinds of programming languages and frameworks, it can be very cumbersome for these service providers to publish a quality SDK for every possible language and framework.
In some cases, service providers publish APIs that allow you to build your own integration SDK, but in other cases, this may not be an option and you will need to make a difficult choice: either choose a different service provider or choose a new framework to build your application. Choosing a different service provider will come with a moderate cost but choosing a different framework late in the process would be an enormous cost.
As a result, you need to look into each service provider that you know you need to integrate with and you need to consider the likelihood that there will be other service providers that you need to integrate with in the future.
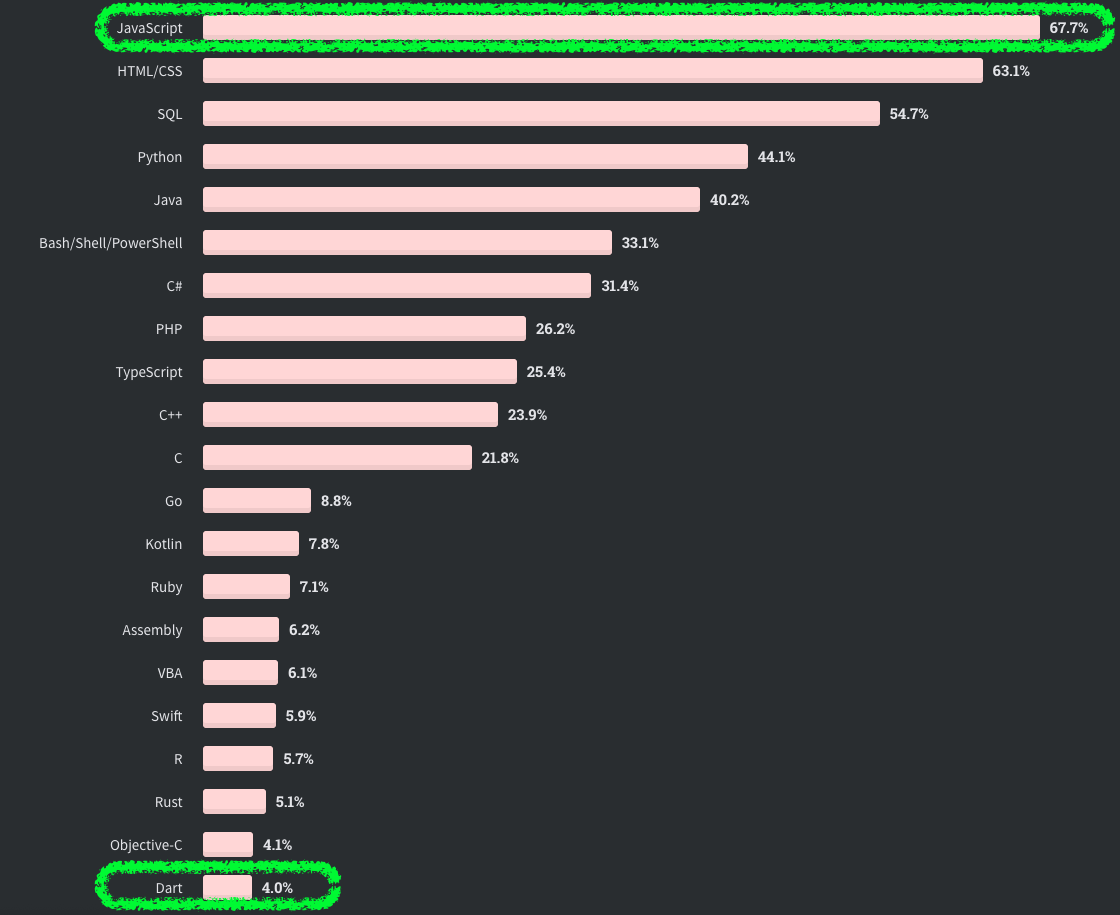
According to Stack Overflow's 2020 Developer Survey, 67.7% of respondents are using JavaScript while just 4.0% are using Dart.

This may go without saying, but with JavaScript being a very popular language, you are far more likely to find JavaScript SDKs that also support React Native than you are to find SDKs built for Dart and Flutter. I expect this will improve for Flutter over time, but for now, React Native has an edge here.
Also, if you see a JavaScript SDK available for a service provider, it is not safe to assume that it works in React Native. Some JavaScript SDKs will only work in a web browser and/or on a Node.js server, so be sure to test each SDK in a React Native environment before committing to a large investment.
Integration Support Scores
Justification: JavaScript SDKs are very common and most of them will work in React Native. Flutter has some catching up to do in this area.
Developer Experience#
Weight: 3/5
Also known as DX, developer experience deals with the day-to-day reality of developers as they write code. The importance of developer experience likely varies by team. On one hand, developer experience has no direct impact on your business. You could have the best possible developer experience in the industry, but if you aren't shipping a quality product with it, you don't have a sustainable business. On the other hand, there is an argument to be made that a strong developer experience improves your chances of delivering a quality product.
What is the value of DX?#
The value of DX is difficult to measure. Sure, every developer wants to enjoy the process of developing software but what do employers, clients or users get out of it? You can make the argument that good DX results in higher velocity, but you will have a difficult time proving that. You can also make the argument that good DX produces a stronger user experience but you will find yourself with an attribution problem because many factors influence user experience.
My belief is that you need a strong developer experience to make it as smooth as possible for your team to iterate your product to greatness. Strong DX by no means guarantees a great product, but in my experience, poor DX leads developers to change aversion where broken areas of the product remain broken because nobody wants to touch it.
For executives and managers, my main argument for investing in DX is that developers are expensive resources whose time needs to be optimized. Adding new developers has a very tangible money cost but also adds hidden costs in communication complexity. The more people you need on a project to get things done, the more difficult it is to keep everyone on the same page and move quickly.
I also feel compelled to emphasize the human element of DX. Developers are human beings and for that reason alone, I think it's worth doing as much as you can to create a healthy and happy working environment. Even if I can't put a price tag on delight, I want developers on my team to enjoy the work they do just for the sake of their own experience. As such, part of the evaluation here is how you expect your team to respond to the decision in front of you. You can throw around all the benchmark metrics and fancy words like "fungibility" you want, but at the end of the day, if the team isn't excited to use the technology or expects to benefit from it in some way, they will reject it, leaving you with an uphill battle.
DX is about maximizing iterations
The more iterations you achieve, the faster you get your product where it needs to be. An optimal developer experience maximizes your iteration rate.
How do you measure DX?#
Developer experience is extremely subjective, making it a difficult criterion to quantify. What does good DX even look like? What does bad DX look like? Do we even have consensus on what creates good DX?
I spent the last 3 years building infrastructure for React web developers. In that time, DX became a high priority for me. In a constant cycle of finding pain points and attempting to address them, a few key areas emerged that I can consider hot spots for optimal DX. I think these apply to any project, not just web projects.
1. Initial setup#
How easy is it to get started on a project? Does installation take forever? Are there many dependencies to install? Are the docs up-to-date and easy to follow?
Initial setup should be as minimal as possible. This is difficult as projects tend to grow in complexity over time. The difficulty of initial setup is also an indicator of ongoing maintenance difficulty. If your project is difficult to set up, it is likely difficult to diagnose environment issues when they arise. Are you on the correct Node version? Is one of the dependencies acting up? Did you accidentally delete something? Did environment variables change?
The easier your project is to set up initially, the better foundation you have for a good developer experience.
Compared to getting started with a React web project, I found both Flutter and React Native to have a much higher initial setup cost. It took me 30 minutes to install Xcode and I was just floored because I cannot remember the last time it took me 30 minutes to install anything on any device.
In this area I did find React Native was slightly easier to set up overall. Again, this is relative to the technology I already work with. Being accustomed to installing packages with npm, the environment setup felt familiar. Where I started to feel uncomfortable was with general native setup steps like installing Android Studio, which is not directly related to React Native itself. I will say Expo makes this process easier, and there are many other benefits I experienced with Expo that I will cover in later sections.
To get started with Flutter, I followed the macOS install steps, but there are also installation instructions for Windows, Linux, and even Chrome OS. Flutter provides a utility called flutter doctor, which makes the process a bit easier to navigate. If it weren't for the 30 minute Xcode install, I think this would have felt reasonably quick and painless.
2. Local development iterations#
As a React web developer, I will not tolerate any UI development environment that doesn't support Fast Refresh or an equivalent capability. Life is too short to sit around waiting for my changes to be reflected in my application. Even as a senior developer, software development for me is still a long running process of trial and error, so every cycle needs to be fast.
The good news here is that both Flutter and React Native support fast refresh. It's called "hot reload" in Flutter, but it's the same thing).
3. Debugging#
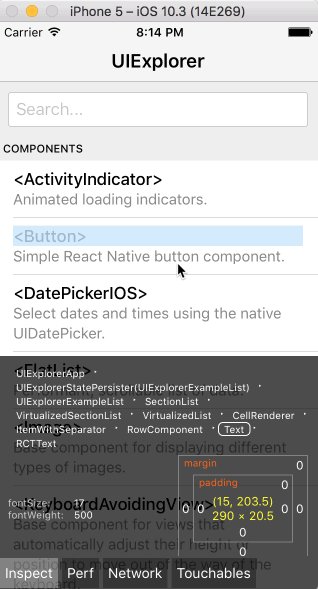
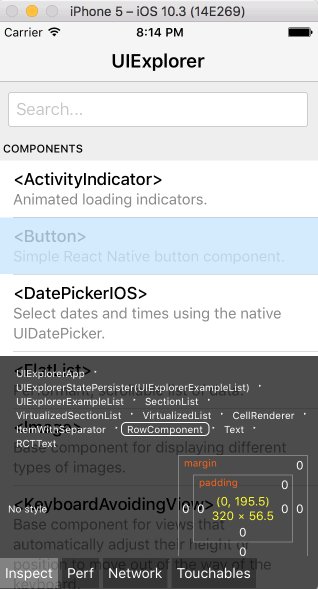
I probably wouldn't put "avid console logger" on my resume, but I do still reach for console.log often in web development. This approach works reasonably well in React Native as well. React Native also has a handy inspector that you can use to view information about UI elements.

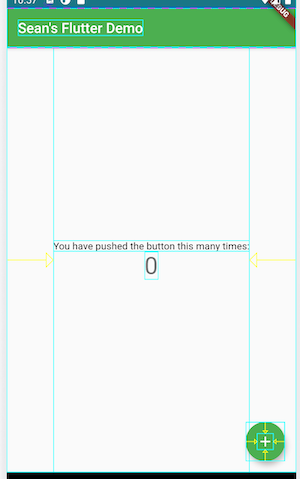
Flutter has a number of debugging tools as well, including this paint debug tool that helps you visualize Flutter's application layers.

Overall, I was impressed with the amount of debugging capability that came with Flutter and the associated Visual Studio Code Flutter Extension.
4. Build & Release Process#
When developers think about developing, we usually think about the coding experience. The editors we use, the terminal commands we run and our favorite programming languages. But in order for our code to mean anything, it needs to be shipped.
One thing I have come to know and love in web development is this concept of preview applications, also known as review applications. These have become much more common since Vercel, Netlify, Heroku and other providers make them so easy to use. In short, they allow you to deploy a "preview" of your application on an ephemeral domain like seanconnolly-4bs07ehov.vercel.app that hosts the code you pushed to a git branch. For teams, these allow you to send your changes out for review to other stakeholders like PR reviewers, QA engineers, designers, product owners, support, etc. before you release to production and you can do it without merging to your master or main branch where changes may impact others on your team. This is the safest, most effective workflow I have found, so I am holding it up against any workflows I find in the Flutter / React Native space.
I already mentioned Expo in another section, but one of React Native's highlights for me actually comes from Expo's publish and share capability. This generates a URL like https://exp.host/@ccheever/an-example that you can then share with colleagues. You can further use Expo to build standalone apps for the Apple App Store and Google Play Store. On the surface, Expo looks very appealing, but there are also many limitations documented by the Expo team themselves so proceed with caution.
With Flutter, there is unfortunately no Expo equivalent that supports their preview workflow. This GitHub thread, Expo like tool for flutter is a good indication that the Flutter community would very much appreciate a similar tool. Here are a few comments from that thread:
If flutter had something like expo I would leave react-native in a second
Would really make me consider leaving react native.
Clearly the value of preview applications is there, we will see if the Flutter team releases something like Expo in the future. In the meantime, Flutter has a strong CLI for building and releasing your apps, including a detailed document: Continuous delivery with Flutter.
Developer Experience Scores
Justification: I expect Flutter's opinionated, integrated approach to delight developers and make it easier to iterate on their products.
Performance#
Weight: 4/5
When it comes to measurable attributes of your application that impact users, performance should be one of your highest priorities.
Flutter's programming language, Dart, is generally considered to be more performant than JavaScript, though to be honest, I had a difficult time finding many quality benchmarks on this topic. Asynchronous I/O micro war was the most informative I could find, showing Dart approximately 2X faster than JavaScript in a server environment.
React Native uses a JavaScript bridge that allows your application logic to execute in JavaScript and then trigger updates to native UI elements on both Android and iOS devices. There are already articles out there like Understanding the React Native bridge concept that cover the details of the bridge better than I can, but the bridge architecture is often blamed for React Native's performance limitations.
Flutter claims to avoid the "JavaScript bridge" bottleneck by allowing Flutter to composite the entire screen at once. Flutter apps ship with a copy of Skia, a 2D graphic rendering library used by Chrome, Android and Firefox. There are many advantages to this model with performance being one of the great benefits. For more details, see Flutter's rendering model.
Flutter vs. React Native vs. Native: Deep Performance Comparison includes benchmark results between Flutter, React Native and fully native runtimes. My takeaway from that comparison is that Flutter performs slightly better than React Native overall, but neither compares to fully native implementations, especially with heavy use of animations.
Flutter: Don't Fear the Garbage Collector details a unique benefit of Flutter's pairing with Dart. Since Dart's garbage collector implementation is optimized for the rapid creation and destruction of objects, the constant swapping of immutable widgets is not something developers need to be concerned with. I am no garbage collector aficionado, but the fact that the underlying language plays well with the UI paradigms is a plus.
Framework performance is about time
Not only do we need to be mindful of performance's impact on the user experience, but we need to pay attention to how much time it takes developers to achieve reasonable performance.
While I do believe great performance can be achieved with both Flutter and React Native, how much effort does it take to reach the same results in each? This is a question I have not definitively answered, but what I do know is that I need to useMemo and useCallback frequently and am ever mindful of rerenders in my React web applications and I'd rather not be. If Flutter can reduce the amount of mental energy I need to put toward performance optimization, I'm here for it.
Performance Scores
Justification: Flutter's architecture lends itself to superior performance with less work on the developer's part, though experienced React Native developers are certainly capable of delivering performant experiences.
Community Support#
Weight: 2/5
There are two ways to look at community support. From one perspective, a dependence on community support can be the result of inadequate built-in capabilities as were already discussed. From another perspective, strong community support decreases your dependence on a potential bottleneck, like the React Native team at Facebook or the Flutter team at Google.
Since built-in capabilities already earned its own section in this evaluation, I tried to ignore lack of built-in capabilities from influencing my community support scoring.
With React Native, the community is large, and along with the React Native community, you benefit from the general React community as well as the JavaScript community.
The Flutter community is still emerging. While there are many resources and open source packages out there in the Flutter community, it will take a considerable amount of time for Flutter to reach near the adoption levels of React Native and JavaScript.
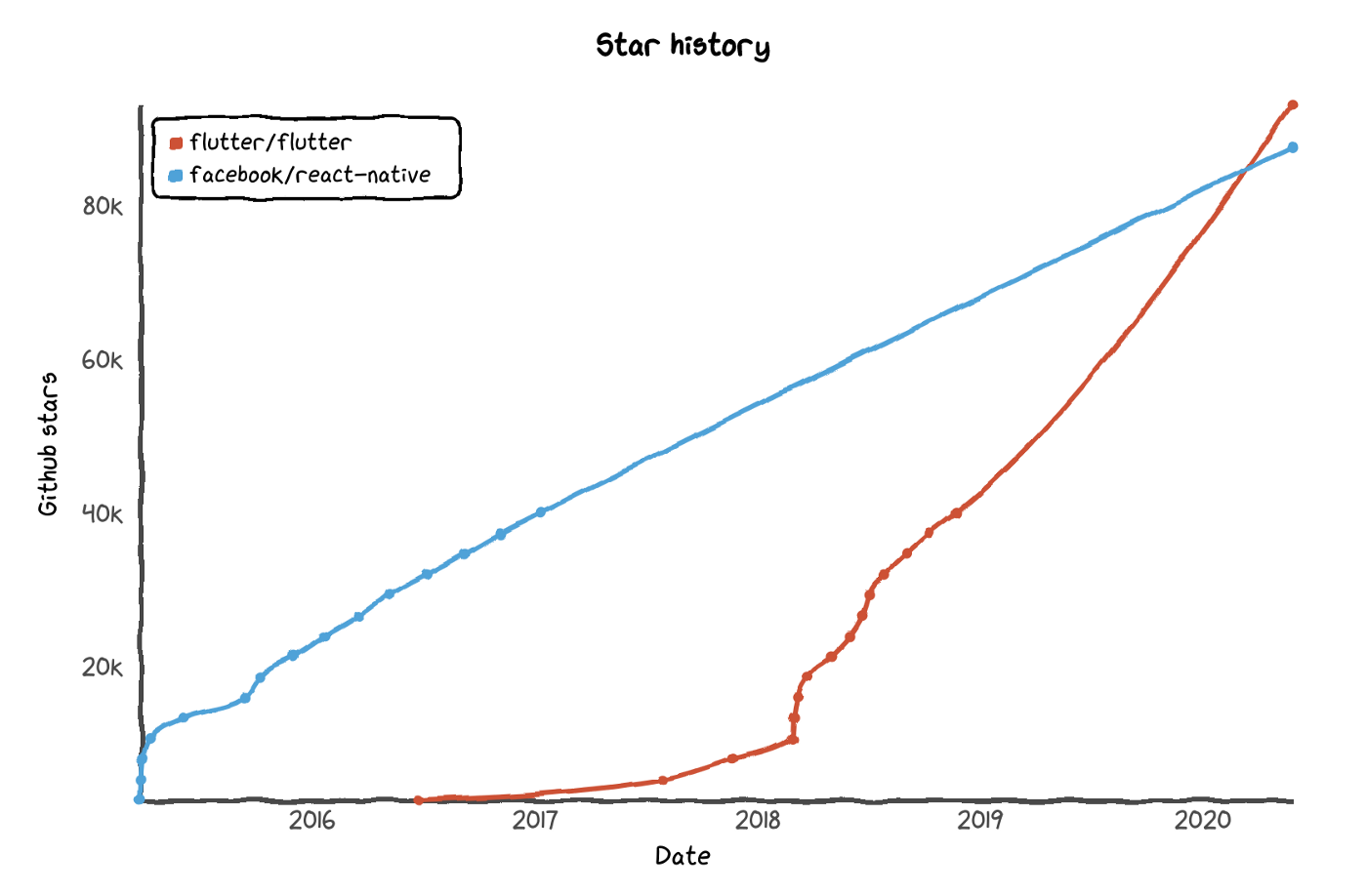
GitHub's star history shows just how quickly Flutter is emerging in the community.

Community Support Scores
Justification: The React Native community is large and well established today, but it won't take long for Flutter to meet and possibly surpass React Native in this category.
Future Prospects#
Weight: 4/5
Almost every technology choice must factor in a projection of what the state of the technology will be in the future. When it comes to development frameworks, the matter of obsolescence (or just plain abandonment) is not a matter of if, it is a matter of when. While both Flutter and React Native are growing in popularity today, it is only a matter of time before one or both of them begins to lose traction in the industry.
Unfortunately, the future is almost entirely out of your hands. Many unpredictable factors are at play, mostly involving the decisions of the big tech companies like Google and Facebook and the amount of time, energy and resources they choose to invest in their respective frameworks.
killedbygoogle.com lists over 200 products and services shut down by Google over the years, so I can't blame anyone for thinking Flutter and/or Dart may suffer the same fate. There is certainly a greater than 0% chance that it happens in the next 3 years.
Facebook, on the other hand, maintains a pretty good track record when it comes to their open source projects. While sometimes the pace of innovation seems slow, they continue to invest heavily in React core and React Native. One reason why Facebook's approach seems more sustainable is their Lean Core initiative, which aims to reduce the surface area of React Native and transfer responsibility to the community. As discussed in the Community Support section, there are trade-offs with dependence on the community.
The consequences of obsolescence or abandonment can be catastrophic. First, you may run into a dead end with support and continuous improvement. If either framework is no longer supported by their core maintainers, you may be in the unfortunate position of needing to solve all of your own problems if you decide to stick with it. The other very costly consequence is that you decide to rewrite, which I am sure many developers would likely push for so they can get their team out of an obsolete stack.
It's difficult to project what will happen if Facebook suddenly disappeared or stopped investing in React. In this case the community may pick it up, another large entity may take over, or the community fragments. I hate to continue ragging on Semantic UI but as soon as Fomantic UI and Startdust UI emerged, I was ready to move on from the Semantic community.
Future Prospects Scores
Justification: This is the most speculative of all of the scores. While I do hesitate with anything backed by Google, the JavaScript ecosystem is still fragile. Both frameworks could be thriving in a few years, but they each also come with considerable risks.
Conclusion#
After applying the raw scores to each weighted criteria, Flutter comes out just ahead but not by a significant margin.
Weighted Scores
Both frameworks are viable and React Native might be preferred in your situation, so again make your own decision.
For my final criteria scores, see Help Me Decide - Flutter vs. React Native. Feel free to build from that as a starting point by adding/removing criteria and adjusting scores for your situation.
If you go through your own Flutter vs. React Native evaluation, I'd love to hear about it. Find me on Twitter @seanconnollydev and let me know how it went!
Join the Newsletter
I write about software development of all kinds (mostly front-end).
I won't send you spam. Unsubscribe at any time.