Why I can't live without review apps
I think a lot about workflows. Ever since I read The Toyota Production (TODO: link) system many years ago, I can't help but see the process of software development as one big assembly line that needs to be constantly evaluated and optimized.
How quickly can you start a new project?
How quickly can you iterate on UI during local development?
How long does it take to get feedback from your team?
This last question is where review apps are incredibly powerful, so much so that I can't live without them.
What are review apps?#
Review apps, sometimes referred to as "previews" or "deploy previews" are ephemeral versions of an application, typically deployed from a branch on GitHub or another version control system.
TODO: Insert diagram
Most modern hosting providers provide some flavor of this capability.
Vercel supports Previews.
Heroku has Review Apps.
Netlify offers Deploy Previews.
...and so on.
The key attributes of review apps are:
- Deployed from branches: You don't need to merge your code to your master/main branch in order to deploy.
- Independently addressable: You can access on a separate domain or subdomain for web apps, or as a separate app download for mobile apps.
- Shareable: You can send a link or download to anybody you choose.
- Ephemeral: They are temporary, often destroyed after a branch is merged into master/main.
How do review apps work?#
The exact implementation of review apps depends on your hosting provider. In my opinion, Vercel has the most elegant solution for review apps (they call them previews) so we will look at their solution more closely. Vercel designed their system from the ground up to support previews, hence why you see Deploy. Preview. Ship. in massive font on their home screen. Heroku, on the other hand, added their review apps to an existing system so their solution does feel a bit more shoe-horned and complicated. In either the case, the same principles apply.
Enabling review apps in version control#
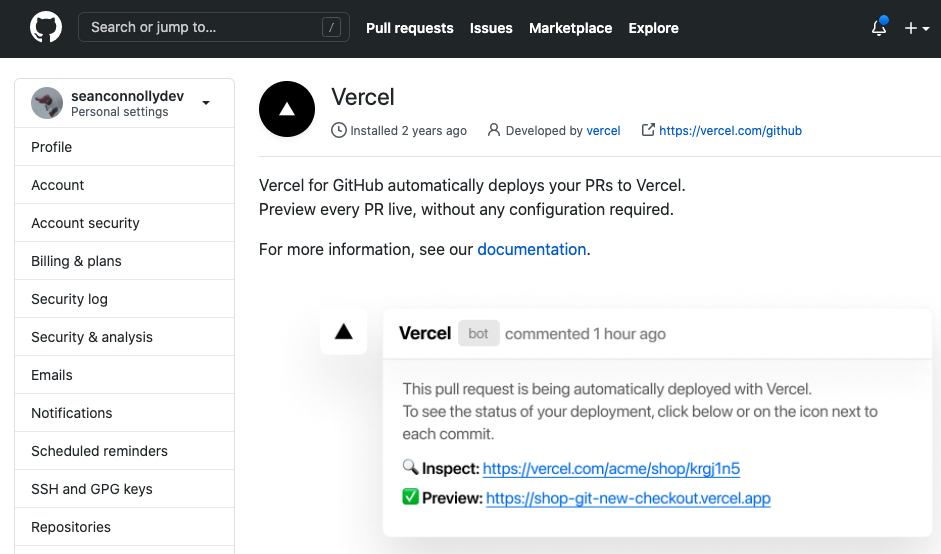
Vercel previews are enabled by default when you enable the Vercel GitHub integration.
Below is a screenshot of the GitHub integration settings for the GitHub project that powers the site that you are on right now, seanconnolly.dev.

After I write this sentence, I am going to pause writing to commit and push my changes to GitHub so you can see what this blog post looks like as a Vercel preview.
This is what my VS Code IDE looks like right now:
TODO: Add a screenshot
TODO: Add a link to the preview URL.
What does this mean for teams?#
TODO
What does this mean for indie hackers?#
TODO
Join the Newsletter
I write about software development of all kinds (mostly front-end).
I won't send you spam. Unsubscribe at any time.